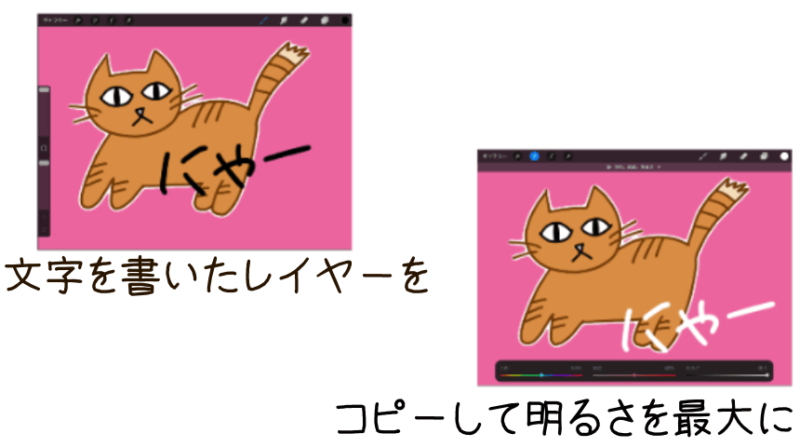
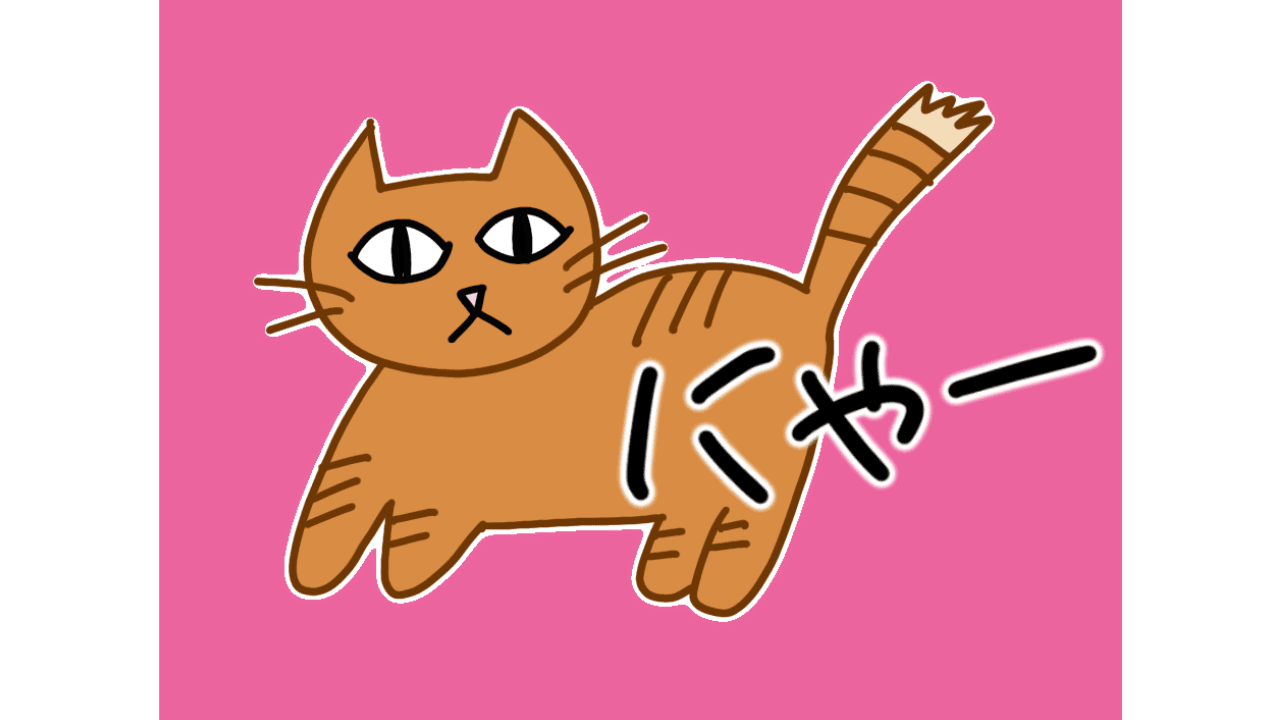
プロクリエイトで描いたイラストの上に、「手書きの文字」を書きました。
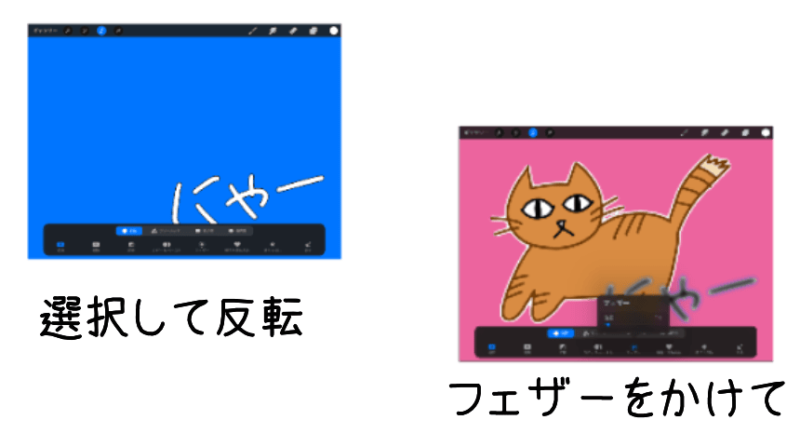
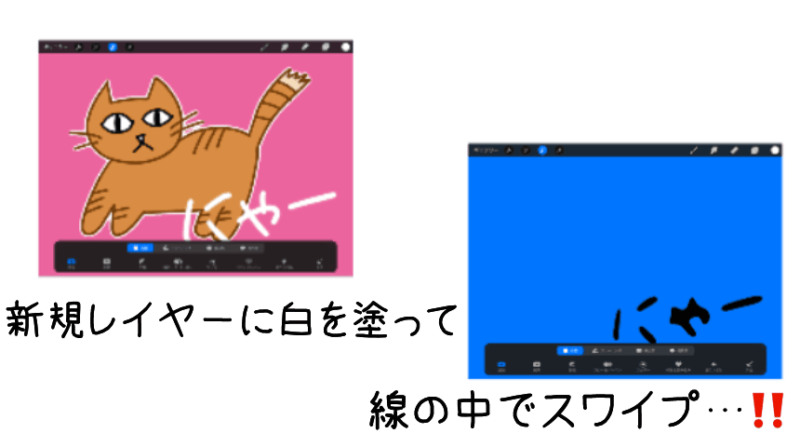
そして、イラストの時と同じ手順で白フチをつけてみました。
すると…




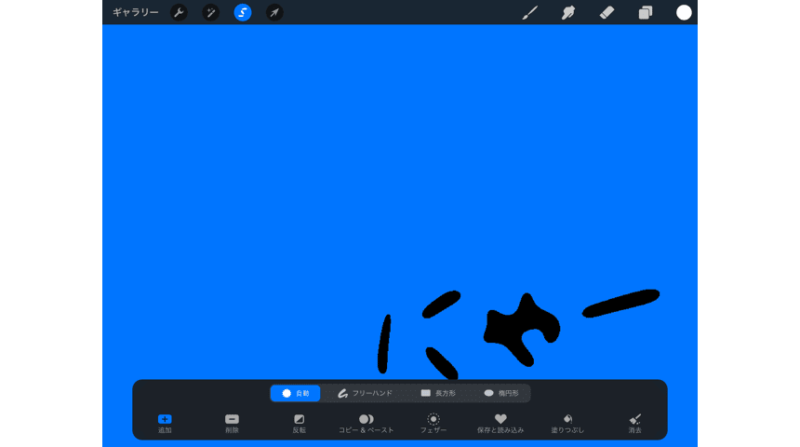
文字の線の中でスワイプができないのです!
Procreateで描いた絵に白いフチドリをつける 説明の時に、
「スワイプし過ぎて背景が全部青くなってしまったらやり直す」
と書きました。
実はイラストと違って、文字は線が細いのでどうやってもスワイプしすぎになってしまい、できないのです。
しかも文字それぞれの線の中でスワイプしなければならなくてとても面倒。
上の「にゃー」の例でも5ヶ所にスワイプしなければならなくてとても時間がかかります。
なので私は、文字にフチドリをつけるには、イラストとは違ったやり方をしています。
※上図の文字より太いデザインロゴみたいなのだとできるのですが、それはイラストと同じ要領でできます。
プロクリエイトで手書き文字に白フチをつける
写真やイラストなどの画像に文字を重ねて書いたときに、見えにくくなることがあります。
私は画像の中の文字を黒色で書くことがほとんどなので、毎回見えにくくなります。
そこで、文字にも簡単なフチドリをするようにしています。
ネコのイラストの上に「にゃー」という文字を書いたときを例にして、『Procreateで文字にフチドリをつける方法』です。
※文字にフチドリをする方法を1場面ごとにキャプチャを入れて説明したいと思いますが、画像が多いので、長いです。
プロクリエイトに慣れている方は、見出し文言だけでもご理解いただけるかなと思います。
1枚のレイヤーに文字を書く

イラストや写真とは別のレイヤーに文字を書きます。
白フチをつけたい文字や線だけを1枚のレイヤーに書きます。
上図のように文字(にゃー)と線(矢印)を別々のレイヤーに書いていて、両方とも同じ幅のフチをつけたい時は、両方のレイヤーをピンチして結合して1枚にすると便利です。
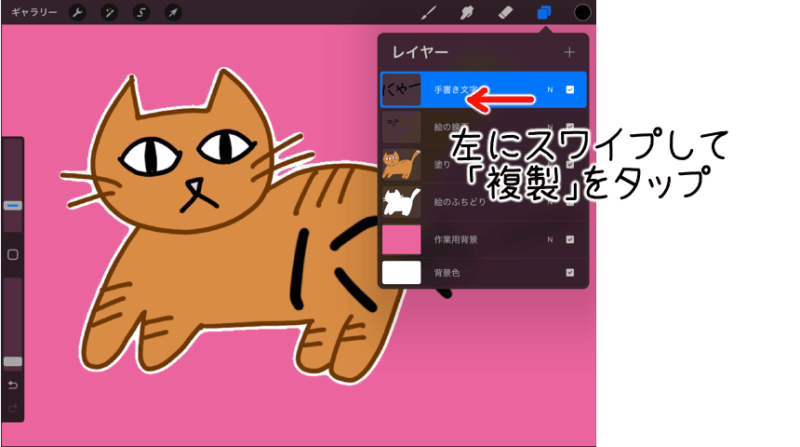
文字のレイヤーを複製する

文字を書いたレイヤーを複製します。

複製したレイヤーは、元のレイヤーの下にできます。
これを利用します。
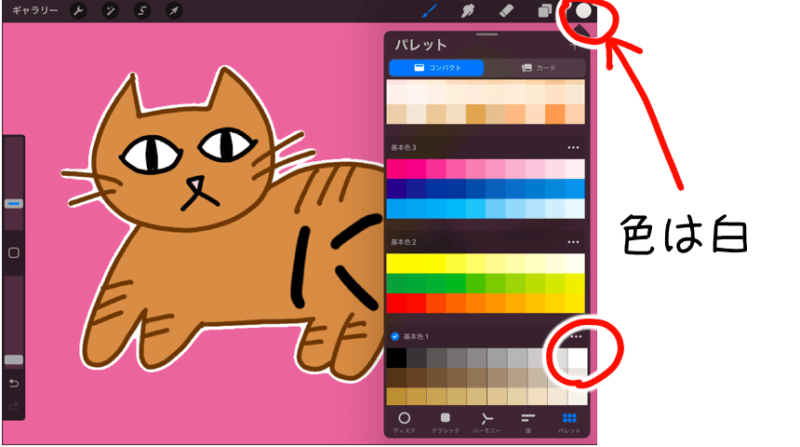
色は白色に

色は白にしておきます。
背景の色によって、他の色でフチドリしたい時はその色で。
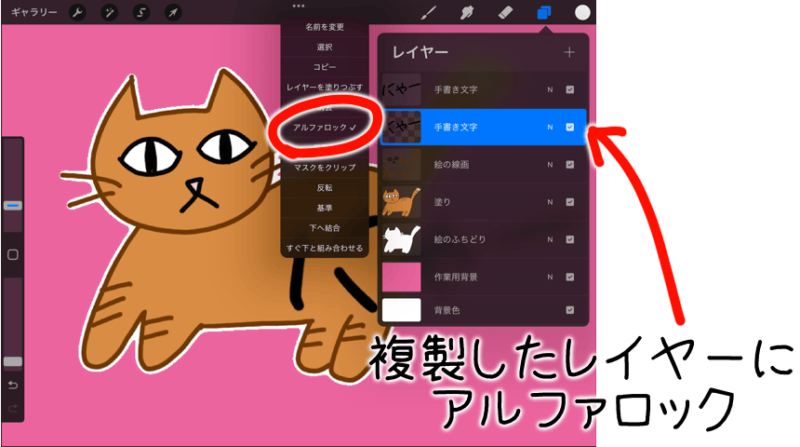
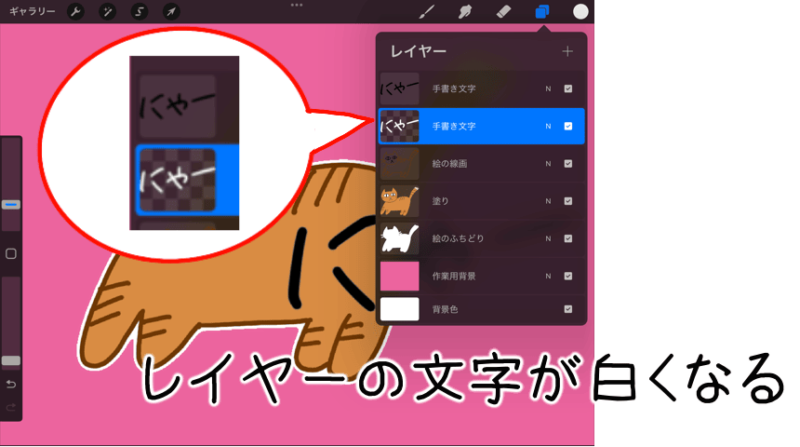
アルファロック

さっき複製した、下のレイヤーを使います。
レイヤーをタップして、アルファロックをオンにします。

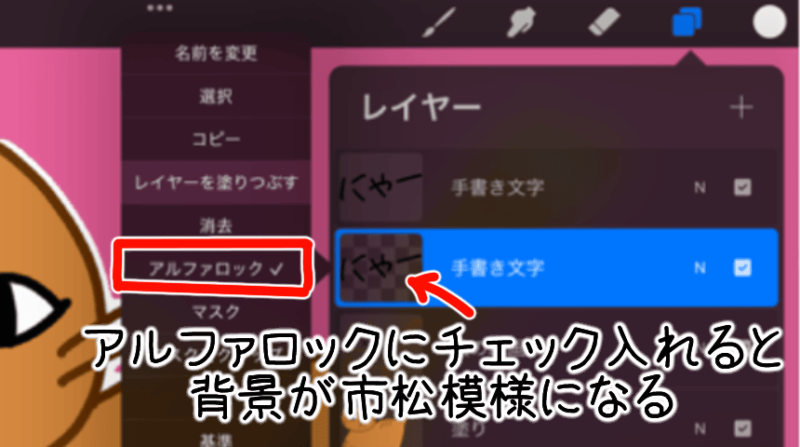
アルファロックをオンにすると、アルファロックのメニューにチェックマークがつきます。レイヤーの背景は市松模様に変わります。
「テキストを追加」した時はラスタライズ
「テキストを追加」で文字を入力したときは、ラスタライズしてから次に進みます。

テキストのレイヤーは、そのままではアルファロックできないみたいです。
なので、テキストのレイヤーを複製したら、一度ラスタライズします。
レイヤーを塗りつぶす

アルファロックをオンにしたまま、ふたつ上の「レイヤーを塗りつぶす」をタップします。

すると、文字が白く塗られます。
アルファロックを外す

アルファロックをタップしてチェックを外します。
これ、私は忘れやすいです。レイヤーの背景の市松模様も確認するといいです。
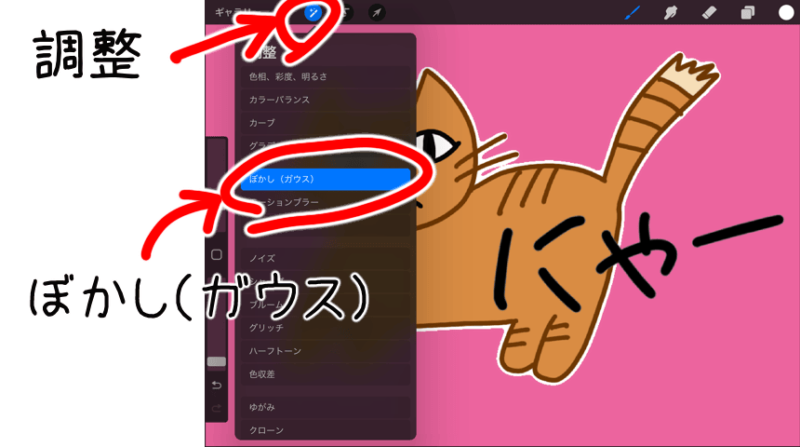
調整から「ぼかし(ガウス)」

調整メニューから、「ぼかし(ガウス)」をタップします。

画面上部に「ぼかし(ガウス)〇〇%」と出るので、画面の中で右にスワイプします。
これがフチの幅になります。2〜4%くらいでお好みでどうぞ。
このブログでは2%でやっています。

スワイプすると、文字のフチがボヤッとします。
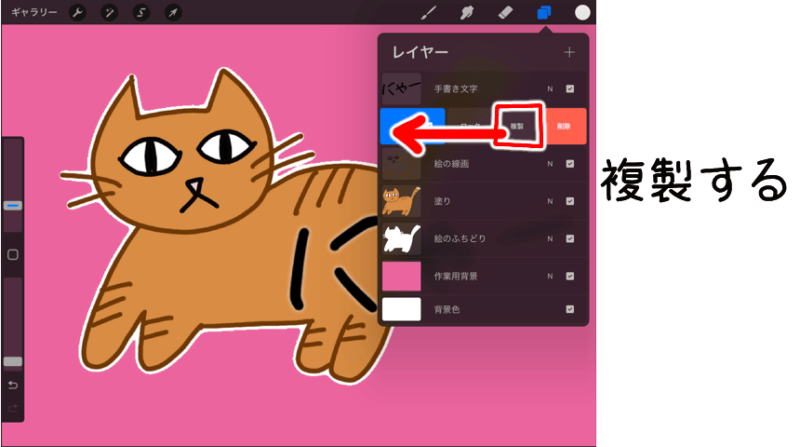
レイヤーを複製する

レイヤーを左にスワイプして、複製をタップし、レイヤーを複製します。

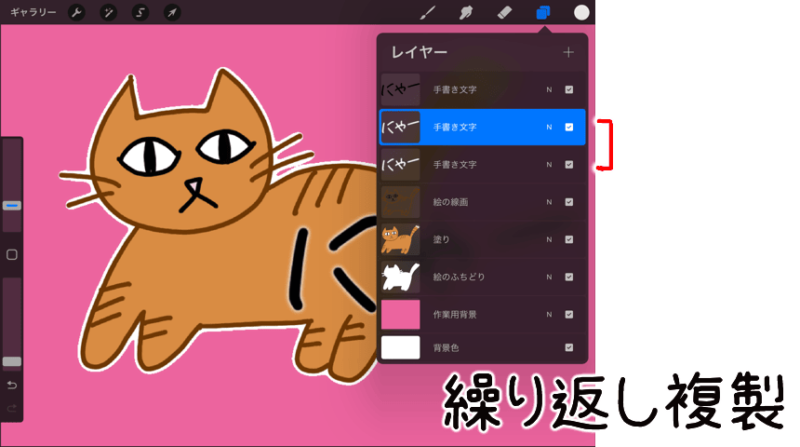
繰り返し複製します。

5枚くらい複製します。
画面の中の文字のフチがちょっと濃くなってくるのがわかります。
ピンチしてまとめる

複製したレイヤーをピンチして1枚にまとめます。
ちょっと濃くなりました。
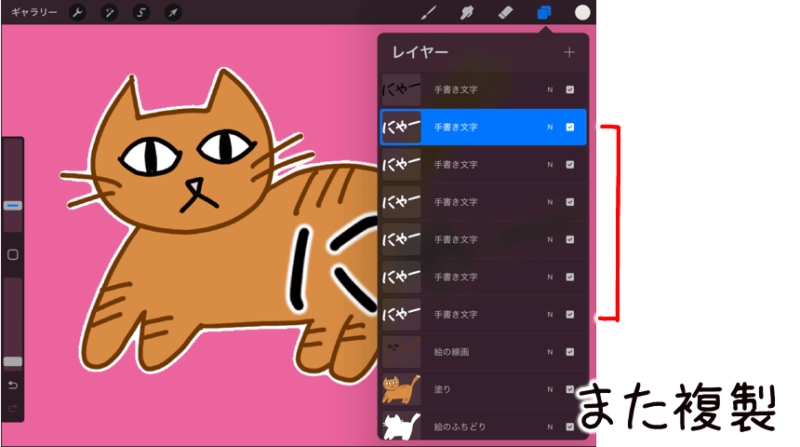
まとめたレイヤーを複製

まとめて濃くなったレイヤーをまた複製します。
5回くらい複製してみました。
ピンチしてまとめる

複製したレイヤーをピンチして1枚にまとめます。
※途中でまとめないで画面のフチの具合を見ながら10枚20枚と複製してもいいのですが、レイヤーが増えすぎるとピンチするのが大変です。
それに、1X20よりも、 1X5X5の方が早く濃いフチドリができます。
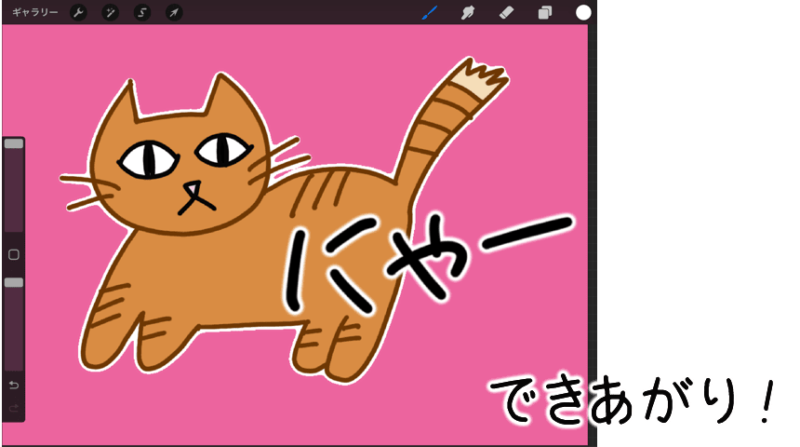
フチドリ完成

完成です。
イラストにフチドリをつけた時ほどパキッとはしませんが、簡単な作業でできるので便利な方法だと思います。




コメント